Introduction
This guide will show you how to integrate Halal.Ad mobile ads into your iOS app.
Where is Android? We are currently working on Android SDK and we will launch soon. Make sure to Sign Up as Publisher so you will get notified.
Prerequisites
- Xcode 7 or later
- iOS deployment target of iOS 8.0 or later
- Sign Up as Publisher on Halal.Ad
- Create Ad Widget for your mobile app
Getting the SDK
You can download the Halal.Ad mobile SDK framework here:
In order to use the framework extract the zip file and add the HalalAdMobile.framework to your project.
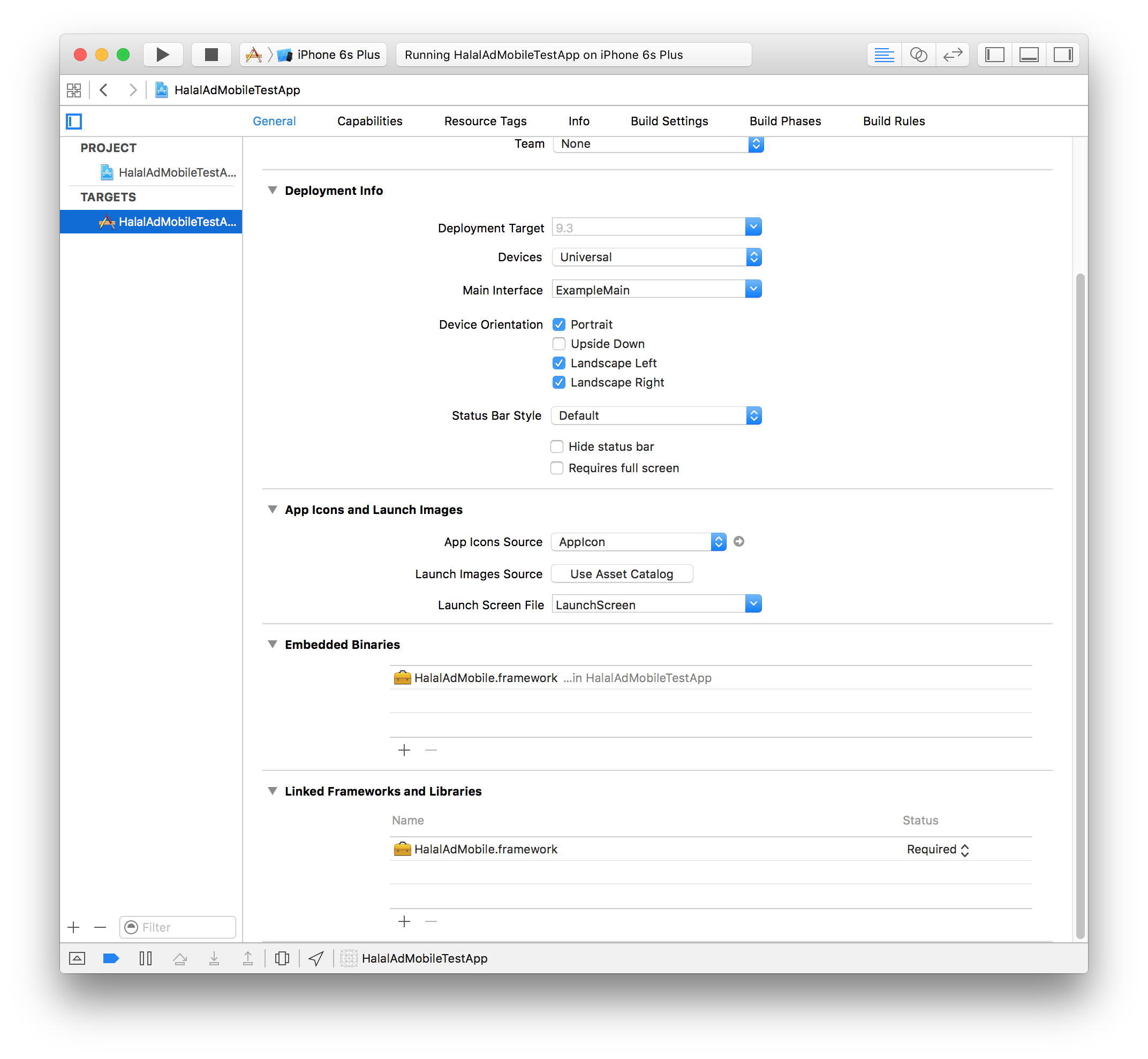
Then add the framework to your Embedded Binaries in Project / Your target / General / Embedded Binaries:
Finally, check that the location of the HalalAdMobile.framework file is included in the framework search paths in Project / Your target / Build Settings / Search Paths / Framework Search Paths:
Using the SDK
This guide assumes that you have signed up as Publisher, created the widget for your app and have the widget token ready.
Banner Ads
Banner ads are shown as subviews and as such occupy only a small portion of the screen. They are often, but not necessary, placed at the bottom of the screen.
Creation
You add a banner ad widget by creating an instance of HADBannerAdView. HADBannerAdView is a subclass of UIView so you create it like any other view, either in Interface Builder or programmatically. Set up any necessary constraints as usual.
The aspect ratio of the banner ads is 8:1. This means that the height of the banner ad view should always be 1/8 of its width.
If using interface builder simply add a view and set its class to HADBannerAdView:

Then connect the banner view as an IBOutlet to your view controller:
If you are creating the banner view programmatically simply instantiate it like any other view:
Setup
After you create the banner ad view you need to set it up like this:
self.bannerAdView.testMode = YES; // optional
self.bannerAdView.delegate = self; // optional
[self.bannerAdView loadAd];
self.bannerAdView.testMode = true // optional
self.bannerAdView.delegate = self // optional
self.bannerAdView.loadAd()
The loadAd method loads the ad from the server and shows it in the banner ad view.
The widget token must be sat before the loadAd method is called. If it is not set an assertion will fail and your app will crash.
Setting the testMode property to true will make the Halal.Ad backend serve test ads instead of live ads provided by advertisers.
Please use testMode feature when developing and testing your app. If you must show live ads during your test please avoid clicking on them.
If you fail to follow these guidelines your account might get blocked.
Delegate Methods
Conforming to the HADBannerAdViewDelegate protocol and implementing its methods enables you to receive feedback from the banner ad view and react to changes in its lifecycle.
The HADBannerAdViewDelegate protocol uses the following methods, all of which are optional:
- bannerAdViewDidShowAd:
Called when the ad has been successfully loaded and showed in the banner ad view.
- bannerAdView:failedToShowAdWithError:
Called if the banner ad view fails to show the ad. You can check the code property of the NSError parameter to find the reason of failure.
Possible values are:
HADErrorWidgetNotActive
HADErrorBannerNotVisible
HADErrorTimedOut
HADErrorUnexpected
- bannerAdViewWillOpenAd:
Called when the user taps on the ad and just before the app is exited. Use this method to do any necessary tidying up.
Interstitial Ads
Interstitial ad are shown when the app goes from one state to another, for instance when switching views. They are shown as full-screen views and must be dismissed by the user to continue.
Creation
Interstitial ad views must be created programmatically:
Setup
After you create the interstitial ad view you need to set it up like this:
self.interstitialAd.testMode = YES; // optional
self.interstitialAd.delegate = self; // optional
[self.interstitialAd preloadAd];
self.interstitialAd.testMode = true // optional
self.interstitialAd.delegate = self // optional
self.interstitialAd.preloadAd()
The preloadAd method loads the ad from the server, but the ad view will not actually be shown at this point. The widget token must be sat before the preloadAd method is called. If it is not set an assertion will fail and your app will crash.
Setting the testMode property to true will make the Halal.Ad backend serve test ads instead of live ads provided by advertisers.
Please use testMode feature when developing and testing your app. If you must show live ads during your test please avoid clicking on them.
If you fail to follow these guidelines your account might get blocked.
Showing the Interstitial Ad View
You need to manually show the interstitial ad view at an appropriate time, for instance when transitioning between views, by calling the following method:
This will show a full-screen view with the ad by calling the - showViewController:sender: method of the provided UIViewController. Before you show the interstitial ad view you must preload the ad by calling the preloadAd method. If this is not done an assertion will fail and your app will crash.
Use Only Once
The interstitial ad view is intended to be used only once. You will need to create and set up a new instance for every time you want to show an interstitial ad, for instance after an interstitial ad view has been dismissed. A good idea is to place this code in a convenience method.
Delegate Methods
Conforming to the HADInterstitialAdDelegate protocol and implementing its methods enables you to receive feedback from the interstitial ad view and react to changes in its lifecycle.
The HADInterstitialAdDelegate protocol uses the following methods, all of which are optional:
- interstitialAdDidLoad:
Called when the ad has been successfully loaded in the interstitial ad view.
- interstitialAdDidShow:
Called when the interstitial ad view has been showed on the screen.
- interstitialAdWasDismissed:
Called when the interstitial ad was dismissed, either by the user tapping the Close button or by opening the ad.
This is a good place to create and set up a new instance of the interstitial ad view.
- interstitialAd:failedToShowAdWithError:
Called if the interstitial ad view fails to load the ad. You can check the code property of the NSError parameter to find the reason of failure.
Possible values are:
HADErrorWidgetNotActive
HADErrorBannerNotVisible
HADErrorTimedOut
HADErrorUnexpected
- interstitialAdWillOpenAd:
Called when the user taps on the ad and just before the app is exited. Use this method to do any necessary tidying up.